Vous devriez voir quelque chose comme ça:

maj 28/05/2021: corrections des iptables (régles dupliqués), ajout de liens de documentation, ajout d'une entrée de DNS pour websocket. http_altconnect rajouté en module prosody pour éviter les erreurs dans la console du navigateur
maj 22/05/2021: OMEMO par pas défaut au final, on laisse le choix à
l'utilisateur de l'activer dans ses discussions, et c'est mieux niveau historique des messages
sur plusieurs appareils. On améliore aussi la commande apt (-y --no-install-recommends).
Bonjour à tous,
Aujourd'hui je vais vous montrer comment mettre en place un serveur XMPP avec un
client Web sur la même machine, avec la
possibilité
d'envoyer des liens d'invitations de création de comptes ou d'ajout
en contact pour faciliter l'embarquement de vos proches et amis.
Je ne fais pas de présentation du protocole XMPP, c'est hors de la
portée de ce guide et des gens l'explique mieux que moi, je pense
surtout à cette
suite d'articles de chez goffi.org.
pavé césar gépalu lol: c'est un protocole
composé d'une myriade de standards permettant
la construction de réseaux de messagerie instantanée
décentralisés et sécurisés. Possibilité d'avoir
des salons publics et privés.
Trêve de bavardages, voici ce que l'on va devoir installer:
Mettez-vous d'accord sur votre nom de domaine: vous remplacerez les
occurences de exemple.fr dans ce guide par votre
nom de domaine. On va aussi utiliser un sous-domaine pour
l'interface web, chat.exemple.fr, un qui contiendra les
salons publics et privés, salons.exemple.fr et un
autre pour le serveur d'envoi de fichiers,
f.exemple.fr.
N'oubliez pas de rajouter des entrées DNS type A pour ces
sous-domaines.
Tout d'abord, rendez-vous dans la zone DNS de votre nom de domaine, on va rajouter quelques entrées de type SRV et TXT pour faciliter la communication des clients et serveurs XMPP avec nous (plus de détails en anglais par là ou encore ici):
_xmpp-client._tcp.exemple.fr 86400 SRV 1 1 5222 exemple.fr. _xmpps-client._tcp.exemple.fr 86400 SRV 1 1 5223 exemple.fr. _xmpp-server._tcp.exemple.fr 86400 SRV 1 1 5269 exemple.fr. _xmppconnect.exemple.fr TXT _xmpp-client-xbosh=https://chat.exemple.fr/http-bind _xmppconnect.exemple.fr TXT _xmpp-client-websocket=wss://chat.example.fr/xmpp-websocket
À noter: le exemple.fr à de gauche
reprénte le domaine XMPP, celui de droite est le serveur qui
répondra aux requêtes et une entrée DNS de type A
doit exister pour celui-ci, pas de raccourci type CNAME autorisé.
C'est pratique quand vous voulez des adresses utilisateurs "propres" tel
que vous@exemple.fr mais que le serveur est en fait sur le
sous-domaine xmpp.exemple.fr. Si c'est le cas, changez
alors le exemple.fr de droite par
xmpp.exemple.fr.
IMPORTANT:Connectez-vous en tant que root avant d'exécutez les commandes contenues dans ce tutoriel. On va ensuite configurer des règles iptables pour éviter de se mordre les doigts de rage par la suite. Je pars du principe que vous avez déjà configuré quelques règles vous permettant de SSH tranquillou.
iptables -A INPUT -p tcp -m state --state NEW -m tcp --dport 5222 -j ACCEPT # on accepte les connexions client à serveur iptables -A INPUT -p tcp -m state --state NEW -m tcp --dport 5223 -j ACCEPT # pareil que le dessus mais celles qui sont chiffrés. iptables -A INPUT -p tcp -m state --state NEW -m tcp --dport 5269 -j ACCEPT # connexions serveur à serveur. iptables -A INPUT -p tcp -m tcp --dport 80 -j ACCEPT # HTTP pour l'interface web iptables -A INPUT -p tcp -m tcp --dport 443 -j ACCEPT # HTTPS iptables -A OUTPUT -p udp -m udp --dport 53 -j ACCEPT # pour envoyer des requête DNS iptables -A OUTPUT -p tcp -m tcp --dport 80 -j ACCEPT # en output aussi si des serveurs utilisant l'HTTP upload pour les pjs iptables -A OUTPUT -p tcp -m tcp --dport 443 -j ACCEPT iptables-save > /etc/iptables/iptables.rules # pareil pour l'ipv6 ip6tables -A INPUT -p tcp -m state --state NEW -m tcp --dport 5222 -j ACCEPT ip6tables -A INPUT -p tcp -m state --state NEW -m tcp --dport 5223 -j ACCEPT ip6tables -A INPUT -p tcp -m state --state NEW -m tcp --dport 5269 -j ACCEPT ip6tables -A INPUT -p tcp -m tcp --dport 80 -j ACCEPT # HTTP pour l'interface web ip6tables -A INPUT -p tcp -m tcp --dport 443 -j ACCEPT # HTTPS ip6tables -A OUTPUT -p udp -m udp --dport 53 -j ACCEPT # pour envoyer des requête DNS ip6tables -A OUTPUT -p tcp -m tcp --dport 80 -j ACCEPT # en output aussi si des serveurs utilise l'HTTP upload pour les pjs ip6tables -A OUTPUT -p tcp -m tcp --dport 443 -j ACCEPT ip6tables-save > /etc/iptables/ip6tables.rules systemctl enable --now iptables # activation du service iptables si pas # déjà fait pour garder la config du pare-feu après reboot.
Après ceci, installez prosody depuis les sources ou
votre installeur de
paquets. On en profitera pour installer les autres composants requis
à ce guide. Sur un Debian classique celà donnera:
sudo apt-get install -y --no-install-recommends prosody nginx-full \ certbot python3-certbot-nginx \ mercurial libjs-bootstrap4 libjs-jquery
On va maintenant cloner les prosody-modules depuis la source. Il n'est pas toujours à jour dans les dépôts de paquets:
hg clone https://hg.prosody.im/prosody-modules/ /usr/lib/prosody/modules/
On prépare en même temps un script pour mettre à automatiquement via la crontab. Créez le fichier /usr/local/sbin/maj_prosodymods.sh avec le contenu suivant:
#!/bin/sh
MODDIR="/usr/lib/prosody/modules/"
if test -d $MODDIR; then
cd $MODDIR
hg pull --update
else
mkdir -p /usr/lib/prosody
hg clone https://hg.prosody.im/prosody-modules/ $MODDIR
fi
N'oubliez pas de faire un coup de chmod +x dessus...
On va ensuite télécharger conversejs.
À ce jour sur Debian Buster, il n'y a pas de paquet à jour
officiel pour conversejs, donc on va faire un script qu'on
intégrera dans notre crontab.
Insérez le contenu suivant
dans le fichier /usr/local/sbin/update_conversejs.sh puis
rendez-le exécutable:
#!/bin/sh
TEMPDIR="$(mktemp -d)"
LOG=/var/log/update_conversejs.log
WWWDIR='/var/www/chat.exemple.fr'
WWWUSER='www-data' # cette valeur sera sûrement différente
# si vous n'êtes pas sur Debian avec nginx.
# par ex. ça sera 'http' sous Arch avec nginx.
mkdir -p $WWWDIR/dist
cd $TEMPDIR
printf "\n\n$(date) - INFO - Starting updating conversejs..." | tee -a $LOG
CURL_ERR=$(curl -s \
https://api.github.com/repos/conversejs/converse.js/releases/latest | \
grep -o "https://.*\.tgz" | \
grep converse\.js- | \
xargs curl -fsOJL) || \
(printf "\n$(date) - ERR - Updating conversejs failed." | tee -a $LOG && exit)
# on installe libsignal pour pouvoir utiliser OMEMO
# dans le client web
if test -e "$WWWDIR/dist/libsignal-protocol.min.js"; then
printf "\n$(date) - TOK - Libsignal already installed, skipping." | tee -a $LOG
else
curl -fsOJL \
https://cdn.conversejs.org/3rdparty/libsignal-protocol.min.js || \
(printf "\n$(date) - ERR - Updating libsignal-protocol-javascript failed." | \
tee -a $LOG)
cp libsignal*.js $WWWDIR/dist/
fi
tar xzf *.tgz
cp -rf package/dist $WWWDIR/
sed "s/fullscreen\.html/index\.html/g" package/manifest.json > $WWWDIR/manifest.json
chown $WWWUSER:$WWWUSER -R $WWWDIR/
chmod 755 -R $WWWDIR/
rm -rf $TEMPDIR
printf "\n$(date) - TOK - Done." | tee -a $LOG
Exécutez ce fichier pour gagner du temps dans l'étape 6, vous n'aurez pas à créer le $WWWDIR.
On va ensuite lancer certbot pour générer des certificats. Je pars du principe que vous avez configuré les entrées de type A pour exemple.fr, chat.exemple.fr et f.exemple.fr dans votre zone DNS:
certbot certonly --agree-tos --nginx --deploy-hook "prosodyctl --root cert import /etc/letsencrypt/live" -d chat.exemple.fr -d exemple.fr -d f.exemple.fr -d salons.exemple.fr
Une fois que cette commande s'exécute avec succés, des
dossiers correspondants aux domaines demandés devrait
apparaître dans /etc/letsencrypt/live/.
Le moment est venu! On va tâter â prosody et sa
configuration.
Ouvrez le fichier /usr/lib/prosody/net/http/server.lua, on va simplifier la
connexion entre l'interface HTTP de prosody (BOSH) et nginx.
Dans le
fichier, trouver la ligne suivante:
headers = { date = date_header, connection = response_conn_header };
et remplaçez la par:
headers = { date = date_header, connection = response_conn_header,
access_control_allow_origin = "exemple.fr" };
-- si 'exemple.fr' ne résout pas le soucis de connexion, mettez
-- un '*' à la place. Pour rappel, c'est l'adresse du serveur XMPP
-- qui faut mettre, et non celle du domaine.
Ensuite, on va s'occuper du script qui permettra d'envoyer des fichiers à d'autres utilisateurs. Exécutez ceci:
mkdir -p /var/www/upload
chown www-data:www-data /var/www/upload # l'utilisateur de nginx peut
# différer selon la distrib, faites gaffe
mkdir -p /usr/local/lib/perl
wget -O /usr/local/lib/perl/upload.pm https://raw.githubusercontent.com/weiss/ngx_http_upload/master/upload.pm
Ouvrez le fichier upload.pm, cherchez un bout de texte
ressemblant à my $external_secret = 'it-is-secret';
et changez le it-is-secret par un mot de passe fort, de
préfèrence sans apostrophe ou antislash pour éviter
que le programme en Perl plantouille quand on va tout démarrer.
Notez-vous ce mot de passe sur un bout de papier, on va en avoir besoin
derechef.
Passons à la configuration de prosody: éditez le fichier /etc/prosody/prosody.cfg.lua avec les informations suivantes:
admins = { "vous@exemple.fr" }
-- For more information see: https://prosody.im/doc/libevent
-- use_libevent = true
plugin_paths = { "/usr/lib/prosody/modules" }
modules_enabled = {
-- Generally required
"roster"; -- Allow users to have a roster. Recommended ;)
"saslauth"; -- Authentication for clients and servers. Recommended if you want to log in.
"tls"; -- Add support for secure TLS on c2s/s2s connections
"dialback"; -- s2s dialback support
"disco"; -- Service discovery
-- Not essential, but recommended
"carbons"; -- Keep multiple clients in sync
"carbons_copies";
"carbons_copies_adhoc";
"pep"; -- Enables users to publish their avatar, mood, activity, playing music and more
"private"; -- Private XML storage (for room bookmarks, etc.)
"blocklist"; -- Allow users to block communications with other users
"vcard4"; -- User profiles (stored in PEP)
"vcard_legacy"; -- Conversion between legacy vCard and PEP Avatar, vcard
"smacks";
"bookmarks"; -- vieux module mais compatible avec la
-- majorité des clients XMPP contrairement
-- à bookmarks2
--"bookmarks2";
"presence"; -- voir l'état de l'utilisateur (en ligne, hors
-- ligne, etc...)
"offline";
-- Nice to have
"version"; -- Replies to server version requests
"uptime"; -- Report how long server has been running
"time"; -- Let others know the time here on this server
"ping"; -- Replies to XMPP pings with pongs
"register"; -- Allow users to register on this server using a client and change passwords
"mam"; -- Store messages in an archive and allow users to access it
"csi";
"csi_simple"; -- Simple Mobile optimizations
"csi_battery_saver";
"vjud"; -- recherche d'utilisateurs dans les salons
-- Admin interfaces
"admin_adhoc"; -- Allows administration via an XMPP client that supports ad-hoc commands
-- HTTP modules
"bosh"; -- Enable BOSH clients, aka "Jabber over HTTP"
"websocket"; -- XMPP over WebSockets
"http_altconnect";
-- Other specific functionality
"posix"; -- POSIX functionality, sends server to background, enables syslog, etc.
"limits"; -- Enable bandwidth limiting for XMPP connections
"groups"; -- Shared roster support
"server_contact_info"; -- Publish contact information for this service
"announce"; -- Send announcement to all online users
"welcome"; -- Welcome users who register accounts
"watchregistrations"; -- Alert admins of registrations
"motd"; -- Send a message to users when they log in
--"legacyauth"; -- Legacy authentication. Only used by some old clients and bots.
--"proxy65"; -- Enables a file transfer proxy service which clients behind NAT can use
}
-- These modules are auto-loaded, but should you want
-- to disable them then uncomment them here:
modules_disabled = {
-- "offline"; -- Store offline messages
-- "c2s"; -- Handle client connections
-- "s2s"; -- Handle server-to-server connections
}
motd_text = [[Bonjour à tous ! Bienvenue sur mon serveur XMPP. Clavardez heureux !]]
welcome_message = "C'est ta première connexion, $username. Bienvenue à toi."
daemonize = false;
pidfile = "/run/prosody/prosody.pid";
trusted_proxies = { "127.0.0.1", "::1" }
-- Force certificate authentication for server-to-server connections
c2s_require_encryption = true -- chiffrement requis pour connexion client à serveur
s2s_require_encryption = true -- chiffrement requis pour connexion entre serveurs
s2s_secure_auth = true
authentication = "internal_hashed"
-- mam settings
archive_expires_after = "never" -- historique permanent des chats
log = {
-- Log files (change 'info' to 'debug' for debug logs):
info = "/var/log/prosody/prosody.log";
error = "/var/log/prosody/prosody.err";
-- Syslog:
{ levels = { "error" }; to = "syslog"; };
}
-- http and certificate shenanigans
certificates = "certs"
-- Include "conf.d/*.cfg.lua"
legacy_ssl_ports = { 5223 }
-- http_ports = { 5280 }
-- http_interface = { "*" }
-- https_ports = { 5281 }
-- https_interfaces { "*" }
cross_domain_bosh = { "https://chat.exemple.fr" }
cross_domain_websocket = { "https://chat.exemple.fr" }
consider_bosh_secure = true
consider_websocket_secure = true
allow_registration = true -- nécessaire pour mod_invites
registration_invite_only = true -- inscription autorisé seulement avec les invitations
vjud_mode = "opt-in" -- l'utilisateur doit consentir pour que la recherche vjud
-- le fasse remonter dans les résultats.
-- https://prosody.im/security/advisory_20210512/
gc = {
speed = 500;
}
c2s_stanza_size_limit = 256 * 1024
s2s_stanza_size_limit = 512 * 1024
limits = {
c2s = {
rate = "10kb/s";
};
s2sin = {
rate = "3kb/s";
};
}
-- https://prosody.im/security/advisory_20210512/
ssl = {
key = "certs/exemple.fr.key";
certificate = "certs/exemple.fr.crt";
}
VirtualHost "exemple.fr"
invites_page = "https://chat.exemple.fr/invite?{invite.token}"
webchat_url = "https://chat.exemple.fr/"
http_external_url = "https://chat.exemple.fr/"
invite_expiry = 86400 * 7 -- 7 jours avant qu'un lien d'invitation expire
http_paths = {
invites_page = "/invite";
invites_register_web = "/register";
}
modules_enabled = {
"invites";
"invites_adhoc";
"invites_page";
"invites_register";
"invites_register_web";
"http_libjs";
}
contact_info = {
abuse = { "mailto:vous@exemple.fr", "xmpp:vous@exemple.fr" };
admin = { "mailto:vous@exemple.fr", "xmpp:vous@exemple.fr" };
security = { "mailto:vous@exemple.fr", "xmpp:vous@exemple.fr" };
support = { "mailto:vous@exemple.fr", "xmpp:vous@exemple.fr" };
};
https_certificate = "certs/exemple.fr.crt";
ssl = {
key = "certs/exemple.fr.key";
certificate = "certs/exemple.fr.crt";
}
Component "f.exemple.fr" "http_upload_external"
http_upload_external_base_url = "https://f.exemple.fr/"
http_upload_external_secret = "its-a-secret"
http_upload_external_file_size_limit = 104857600 -- limite de à 100Mo pour les envois de pjs
ssl = {
key = "certs/f.exemple.fr.key";
certificate = "certs/f.exemple.fr.crt";
}
Component "salons.exemple.fr" "muc"
name = "Salons (chatrooms) chez exemple.fr"
modules_enabled = { "muc_mam", "vcard_muc" }
muc_room_default_language = "fr"
muc_log_expires_after = "never" -- histo permanent des groupes de
-- chats
log_all_rooms = true
muc_log_by_default = true
muc_log_presences = false
restrict_room_creation = "admin" -- seul l'admin peut créer des salons
ssl = {
key = "certs/salons.exemple.fr.key";
certificate = "certs/salons.exemple.fr.crt";
}
Oui, il faut remplaçer its-a-secret par le
mot de passe que vous avez noté tout à l'heure.
Certains auront aussi remarqué qu'on a défini un utilisateur
administrateur au début du fichier de config,
vous@exemple.fr. On va donc créer l'utilisateur avec la
commande:
prosodyctl check # ça va vérifier si y'a des soucis dans la configuration prosodyctl adduser vous@exemple.fr
Créez le fichier /var/www/chat.exemple.fr/index.html avec le texte suivant:
<!DOCTYPE html>
<html class="no-js" lang="en">
<head>
<title>Converse</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, initial-scale=1.0"/>
<meta name="description" content="Converse XMPP/Jabber Chat"/>
<meta name="keywords" content="xmpp chat webchat converse.js" />
<link rel="manifest" href="/manifest.json">
<link type="text/css" rel="stylesheet" media="screen" href="/dist/converse.min.css" />
<script src="/dist/libsignal-protocol.min.js"></script>
<script src="/dist/converse.min.js"></script>
</head>
<body class="converse-fullscreen">
<noscript>You need to enable JavaScript to run the Converse.js chat app.</noscript>
<div id="conversejs-bg"></div>
<script>
/*
@licstart
This is free and unencumbered software released into the public domain.
Anyone is free to copy, modify, publish, use, compile, sell, or
distribute this software, either in source code form or as a compiled
binary, for any purpose, commercial or non-commercial, and by any
means.
In jurisdictions that recognize copyright laws, the author or authors
of this software dedicate any and all copyright interest in the
software to the public domain. We make this dedication for the benefit
of the public at large and to the detriment of our heirs and
successors. We intend this dedication to be an overt act of
relinquishment in perpetuity of all present and future rights to this
software under copyright law.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT.
IN NO EVENT SHALL THE AUTHORS BE LIABLE FOR ANY CLAIM, DAMAGES OR
OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE,
ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR
OTHER DEALINGS IN THE SOFTWARE.
For more information, please refer to <http://unlicense.org/>
@licend
*/
converse.initialize({
auto_away: 300, //absent au bout de 5minutes
auto_list_rooms: true,
auto_reconnect: true,
auto_xa: 600, //absence prolongée au bout de 10minutes
bosh_service_url: 'https://chat.exemple.fr/http-bind/',
csi_waiting_time: 60,
enable_smacks: true,
i18n: 'fr', // pour avoir l'interface en français
locked_domain: exemple.fr, // on verouille le domaine autoriséà se connecter
message_archiving: 'always',
persistent_store: 'IndexedDB', // jcbrand a dit qu'en 8.0.0
play_sounds: true,
// ça va aller plus vite avec l'IndexedDB
theme: 'concord',
view_mode: 'fullscreen',
websocket_url: 'wss://chat.exemple.fr/xmpp-websocket',
});
</script>
</body>
</html>
C'est presque la fin de ce guide ! On va maintenant créer les
fichiers de configuration nginx.
Créons /etc/nginx/sites-enabled/exemple.fr.conf pour
commencer:
server {
listen 80;
server_name exemple.fr;
location / {
return 301 https://$host$uri;
}
}
server {
listen 443 ssl;
server_nam exemple.fr;
ssl_certificate /etc/letsencrypt/live/exemple.fr/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/exemple.fr/privkey.pem;
# this block is for the prosody's http_altconnect module
location ~* host-(meta|meta\.json) {
proxy_pass http://example.com:5280$uri;
proxy_http_version 1.1;
}
}
Ensuite, créez /etc/nginx/sites-enabled/f.exemple.fr.conf, ce sera pour le composant qui gérera les pièces jointes:
perl_modules /usr/local/lib/perl; # Path to upload.pm.
perl_require upload.pm;
server {
listen 80;
server_name f.exemple.fr;
location / {
return 301 https://$host$request_uri;
}
}
server {
# Specify directives such as "listen", "server_name", and TLS-related
# settings for the "server" that handles the uploads.
listen 443 ssl http2;
server_name f.exemple.fr;
ssl_certificate /etc/letsencrypt/live/f.exemple.fr/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/f.exemple.fr/privkey.pem;
# Uploaded files will be stored below the "root" directory. To minimize
# disk I/O, make sure the specified path is on the same file system as
# the directory used by Nginx to store temporary files holding request
# bodies ("client_body_temp_path", often some directory below /var).
root /var/www/upload;
index index.html;
# Specify this "location" block (if you don't use "/", see below):
location / {
perl upload::handle;
}
# Upload file size limit (default: 1m), also specified in your XMPP
# server's upload module configuration (see below):
client_max_body_size 100m;
}
Exécutez nginx -t pour tester la configuration. Si aucune erreur n'est détectée, créer le fichier /etc/nginx/sites-enabled/chat.exemple.fr.conf:
server {
listen 80;
server_name chat.exemple.fr;
location / {
return 301 https://$host$uri;
}
}
server {
listen 443 ssl http2;
ssl_certificate /etc/letsencrypt/live/chat.exemple.fr/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/chat.exemple.fr/privkey.pem;
root /var/www/chat.exemple.fr;
index index.html;
# XMPP BOSH
location ^~ /http-bind {
proxy_pass https://exemple.fr:5281/http-bind;
proxy_http_version 1.1;
proxy_set_header Host exemple.fr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_buffering off;
tcp_nodelay on;
}
# XMPP HTTP-Upload
location ^~ /upload {
proxy_pass https://f.exemple.fr; proxy_http_version 1.1;
proxy_set_header Host exemple.fr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_buffering off;
tcp_nodelay on;
}
# XMPP Websockets
location /xmpp-websocket {
proxy_pass http://exemple.fr:5280/xmpp-websocket;
proxy_http_version 1.1;
proxy_buffering off;
proxy_set_header Connection "Upgrade";
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_read_timeout 900s;
}
# XMPP Account invite
location ^~ /invite {
proxy_pass https://exemple.fr:5281/invite;
proxy_http_version 1.1;
proxy_set_header Host exemple.fr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_buffering off;
tcp_nodelay on;
}
# XMPP account register
location ^~ /register {
proxy_pass https://exemple.fr:5281/register;
proxy_http_version 1.1;
proxy_set_header Host exemple.fr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_buffering off;
tcp_nodelay on;
}
# sur mon vps debian j'ai eu besoin de ça pour
# que les pages d'invitation soit bien
# formatées
location = /share/bootstrap4/css/bootstrap.min.css {
alias /usr/lib/nodejs/bootstrap/dist/css/bootstrap.min.css;
}
location = /share/jquery/jquery.min.js {
alias /usr/lib/nodejs/jquery/dist/jquery.min.js;
}
location = /share/bootstrap4/js/bootstrap.min.js {
alias /usr/lib/nodejs/bootstrap/dist/js/bootstrap.min.js;
}
}
Exécutez de nouveau nginx -t pour détecter
d'éventuels problèmes de configuration. Une fois que tout
est OK, ajoutez la ligne 127.0.0.1 exemple.fr
dans le fichier /etc/hosts.
Redémarrez le serveur Prosody et Nginx:
systemctl start prosody nginx # ou prosodyctl start && nginx -s reload
Rendez-vous maintenant sur la page web du chat: pour notre
guide ça serait https://chat.exemple.fr
, adaptez avec ce que vous avez.
Vous devriez voir quelque chose comme ça:

Petite astuce: si vous voulez vous connecter avec l'utilisateur
vous@exemple.fr vous pouvez omettre la partie droite
de votre adresse, comme ceci:

C'est grâce à la configuration de
locked_domain lors de l'initialisation de Converse.js.
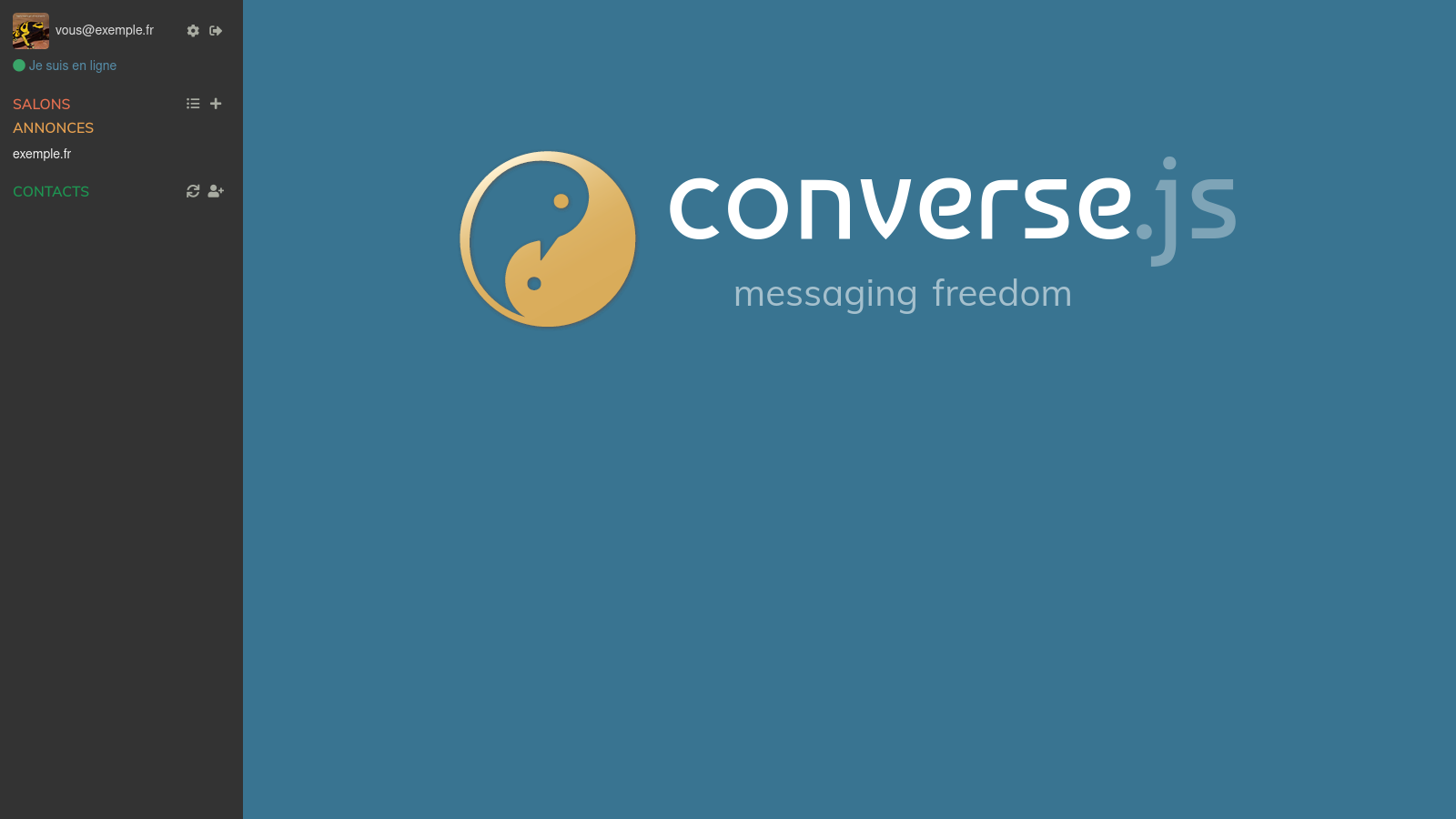
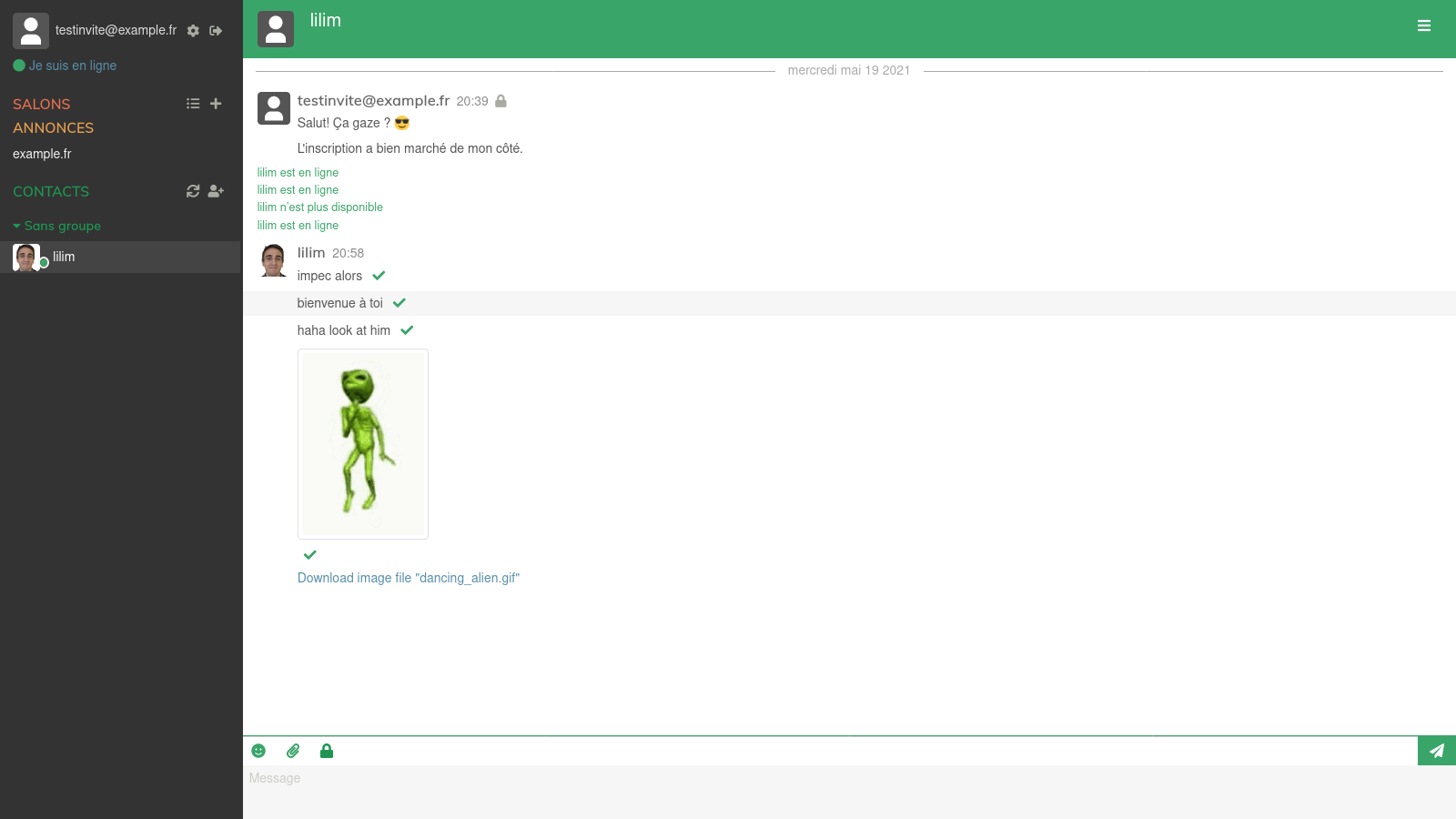
Une fois connecté, l'interface ressemblera a ceci:

Vous pouvez alors commencer à utiliser XMPP et rejoindre ou
créer des salons, ajouter des contacts et bien sûr discuter depuis
cette interface web !
La chose qui nous intéresse surtout c'est la création
de liens d'invitation accessible depuis le Web.
Pour ce faire, cliquez gauche sur la roue dentée en haut à gauche
à côté de votre nom, cliquez sur Commandes.
Dans le champ "Sur quelle entité voulez-vous lancer des
commandes ?" rentrez le nom de votre serveur XMPP, puis cliquez sur
"Lister les commandes disponibles". Vous devez avoir quelque chose
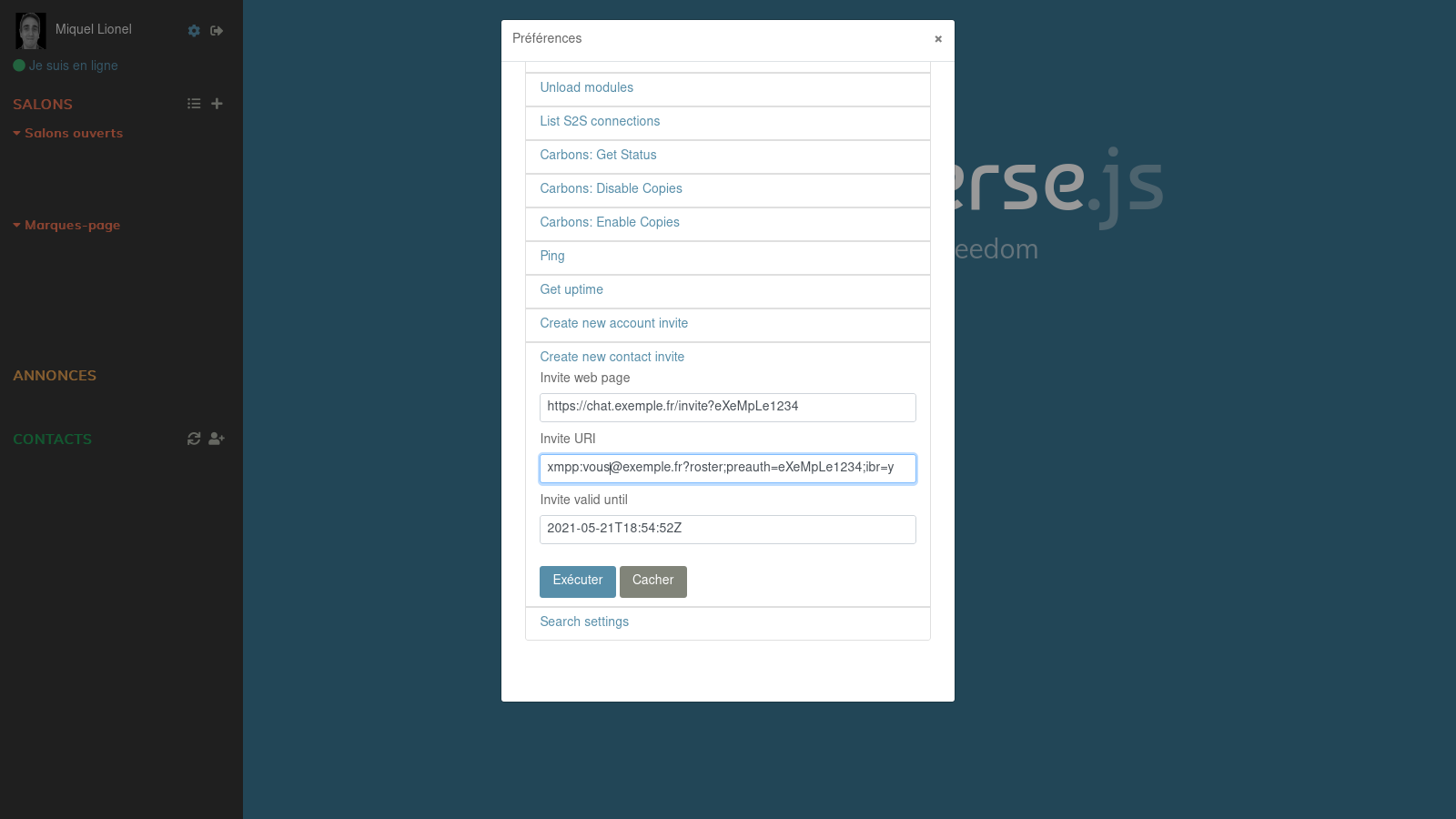
de similaire à ceci:

Descendez un peu jusqu'à voir "Create new contact invite"
et cliquez dessus:

Une invitation s'est créée ! Vous pouvez alors copier le texte
contenu dans "Invite web page" et l'envoyer à l'un de vos amis,
proches, etc...
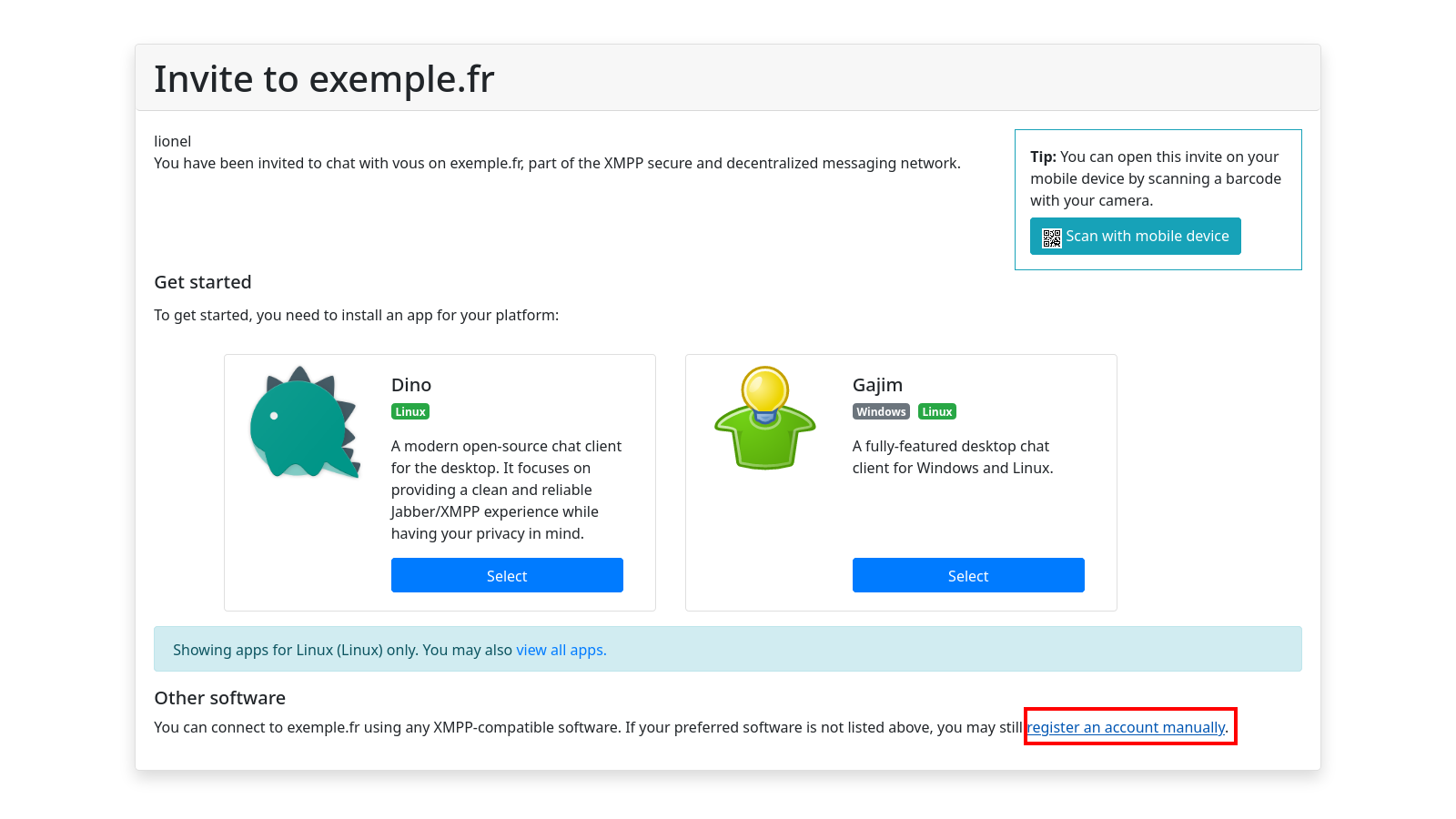
Une fois ouvert, le lien amène sur une page de ce type:

La page détecte automatiquement votre plateforme et vous propose
des applications XMPP natives en fonction. Dans le cas ou la plateforme
est un smartphone, ça aménera sur la page de
téléchargement de l'application puis ouvrira celle-ci tout
en continuant l'inscription.
Le lien entouré de rouge
en bas avec le texte "register an account manually" permet de
s'inscrire via un formulaire web. Pratique pour juste créer le
compte et le tester plus tard. Voici à quoi ça
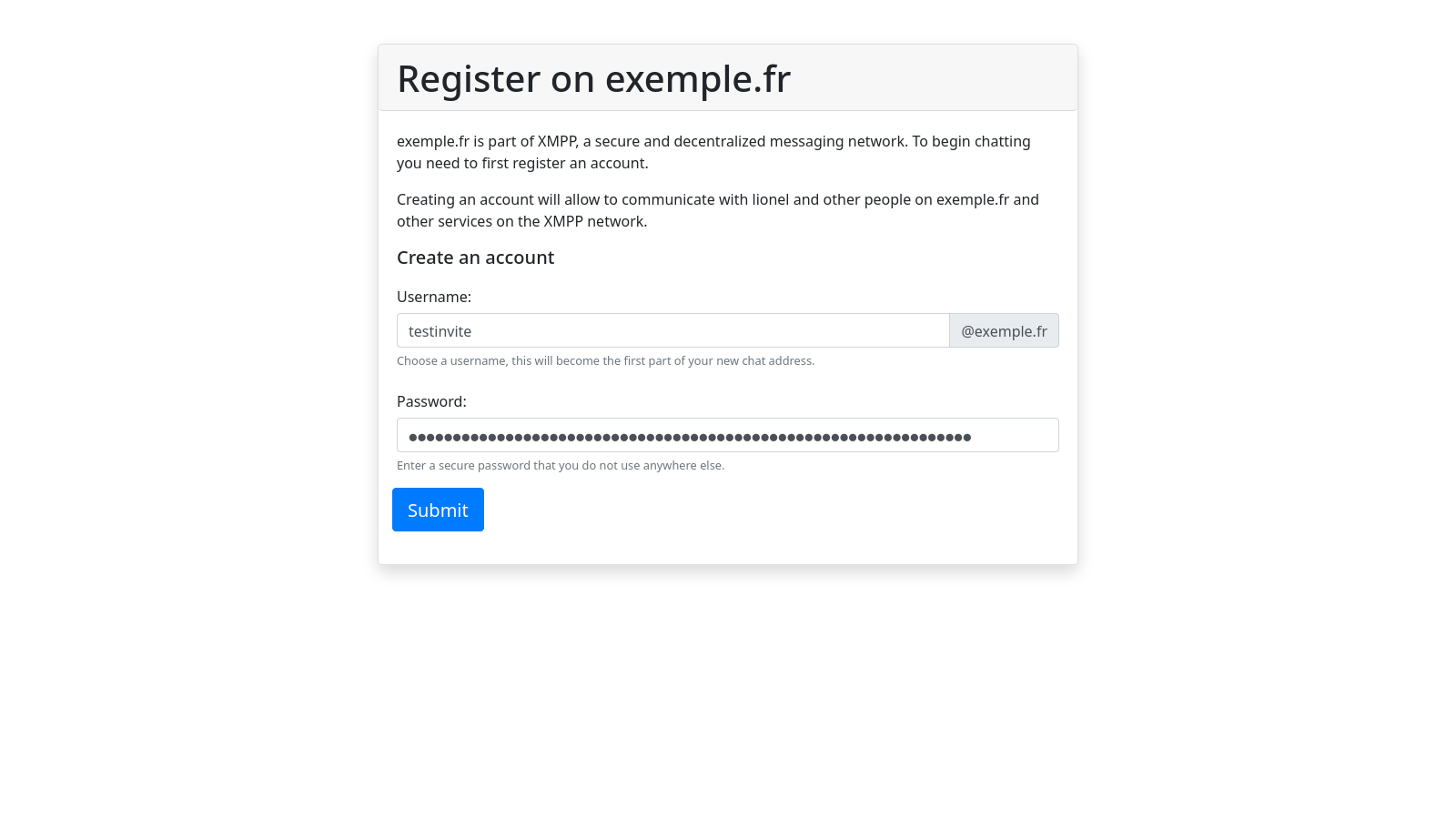
ressemble:

Vous pouvez voir que j'ai commencé a remplir le formulaire: une
fois l'inscription envoyée en cliquant sur le bouton
"Submit", vous serez accueilli par l'écran
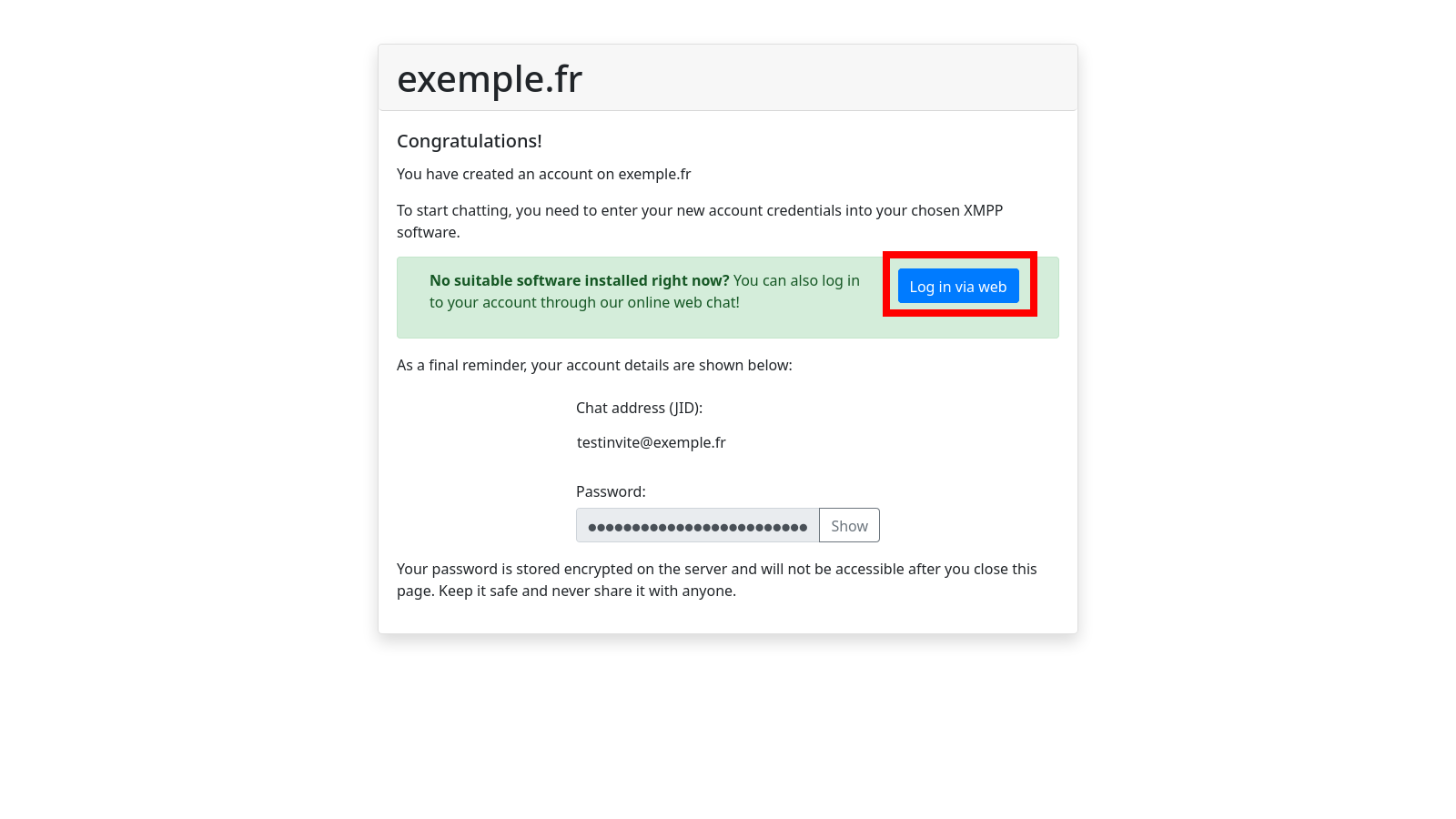
suivant:

Une page vous confirmant votre inscription s'affiche, avec la
possibilité de montrer de nouveau le mot de passe saisie lors de
l'inscription ou cas où (le bouton "Show").
Le bouton entoûré de rouge, "Log in via web",
permettra
à l'utilisateur inscrit de se connecter à l'interface web
configurée pendant ce tutoriel, et il vous aura en tant que
contact.

Le guide se finit ici! Je reviendrais pour corriger quelques fautes, étourderies et oublis si j'en aperçois. J'ai des remarques à faire sur le logiciel:
Ces liens m'ont bien aidé:
Tout ceci n'aurait pas été possible sans les logiciels
libres et leurs collaborateurs. Merci à vous.
Plus spécifiquement:
À bientôt, passez une excellente journée et si vous avez des questions, remarques, suggestions ou améliorations à me faire part, n'hésitez pas à me contacter via mail ou XMPP à l'adresse lionel ( @ ) les-miquelots ( . ) net.